Rekit - Toolkit for building scalable React applications - Interview with Nate Wang
Interviews
- iHateReading - Where knowledge is shared - Interview with Shrey Vijayvargiya
- Forage Analytics - Analytics for React Native - Interview with Steven Malone
- Blitz.js - The Full-stack React Framework - Interview with Brandon Bayer
- Rubico - [a]synchronous functional programming - Interview with Richard Tong
- PropagateAt - Talk to your greatest fans via text - Interview with Kumar Abhirup
- GruCloud - Infrastructure as Code in JavaScript - Interview with Frederic Heem
- Renderlesskit React - Collection of composable headless hooks - Interview with Anurag Hazra
- PixelCraft - a Pixel Art Editor - Interview with Abhishek Chaudhary
- Nullstack - Full-stack JavaScript Components - Interview with Christian Mortaro
- CV Compiler - The Fastest Way to Improve Your CV - Interview with Andrew Stetsenko
- Plasmic - The fast and fun visual builder for React - Interview with Yang Zhang
React
- Forage Analytics - Analytics for React Native - Interview with Steven Malone
- Blitz.js - The Full-stack React Framework - Interview with Brandon Bayer
- Renderlesskit React - Collection of composable headless hooks - Interview with Anurag Hazra
- Plasmic - The fast and fun visual builder for React - Interview with Yang Zhang
- Detox - Testing React Native - Interview with Mykola Solopii
- Debugging JavaScript - Interview with Mehdi Osman
- React Cosmos - A development environment for ambitious developers - Interview with Ovidiu Cherecheş
- Reakit - Build accessible rich web apps with React - Interview with Diego Haz
- Benefit - utility CSS library - Interview with Chad Donohue
- Managing css-in-js Components with Namespaces
- atomic-layout - Layout composition as a React component - Interview with Artem Zakharchenko
Redux
- Debugging JavaScript - Interview with Mehdi Osman
- redux-saga-test-plan - Test Redux Saga with an easy plan - Interview with Jeremy Fairbank
- Redux Form - The best way to manage your form state in Redux - Interview with Erik Rasmussen
- Redux Zero - Single Store, No Reducers - Interview with Matheus Lima
- Kea - High level abstraction between React and Redux - Interview with Marius Andra
- Rekit - Toolkit for building scalable React applications - Interview with Nate Wang
- Redux-First Router - Just dispatch actions - Interview with James Gillmore
- redux-saga - Saga Middleware for Redux to Handle Side Effects - Interview with Yassine Elouafi
- Mikey - React/Redux CLI/Framework - Interview with Michael Farrell
- Redux - Reinventing Flux - Interview with Dan Abramov
Javascript
- Rubico - [a]synchronous functional programming - Interview with Richard Tong
- PixelCraft - a Pixel Art Editor - Interview with Abhishek Chaudhary
- Nullstack - Full-stack JavaScript Components - Interview with Christian Mortaro
- Multi-platform applications with JavaScript - Interview with Valentyn Poliskyi
- Debugging JavaScript - Interview with Mehdi Osman
- Uppy - Painless Uploads for JavaScript - Interview with Artur Paikin
- lint-staged - Run Linters on git Staged Files - Interview with Andrey Okonetchnikov
- Webpack in Munich, May 2018
- Experiences on Concat 2018
- Experiences on AgentConf 2018
- Experiences on ScriptConf 2018
Perhaps the greatest thing about React is how flexible it is. It contains some opinions but not too many. You still have plenty of freedom. Sometimes this is a blessing, but it can also be a curse.
Nate Wang realized the same, and as a result, he developed Rekit, a toolkit, around React, Redux, and other related technologies.
Can you tell a bit about yourself?#
My name is Nate Wang, and I live in Shanghai, China. I started writing JavaScript more than ten years ago and now enjoy my job building UIs for enterprise applications. I have created iOS apps, published books, and talked about React at QCon.
How would you describe Rekit to someone who has never heard of it?#
You can think of Rekit as an advanced create-react-app:
- It defines an opinionated approach to creating scalable web apps using React, Redux and React Router.
- It provides a powerful CLI and web-based interface to make sure the app always follows the Rekit way.
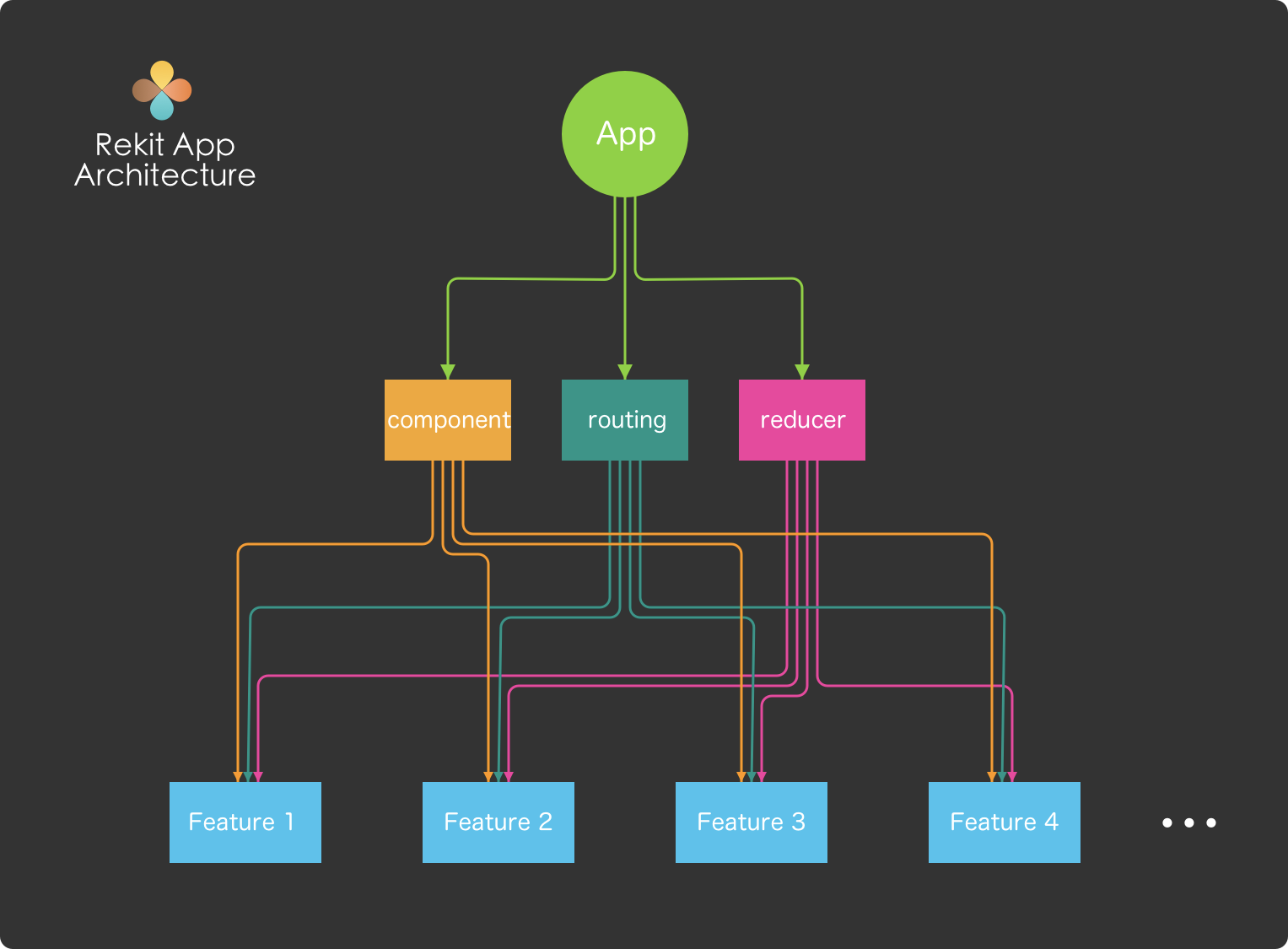
How does Rekit work?#
When starting a project, the first thing is to create a project folder structure and plan how to scale it when adding more features. Rekit can help to create such a project which scales well, following a feature oriented architecture:

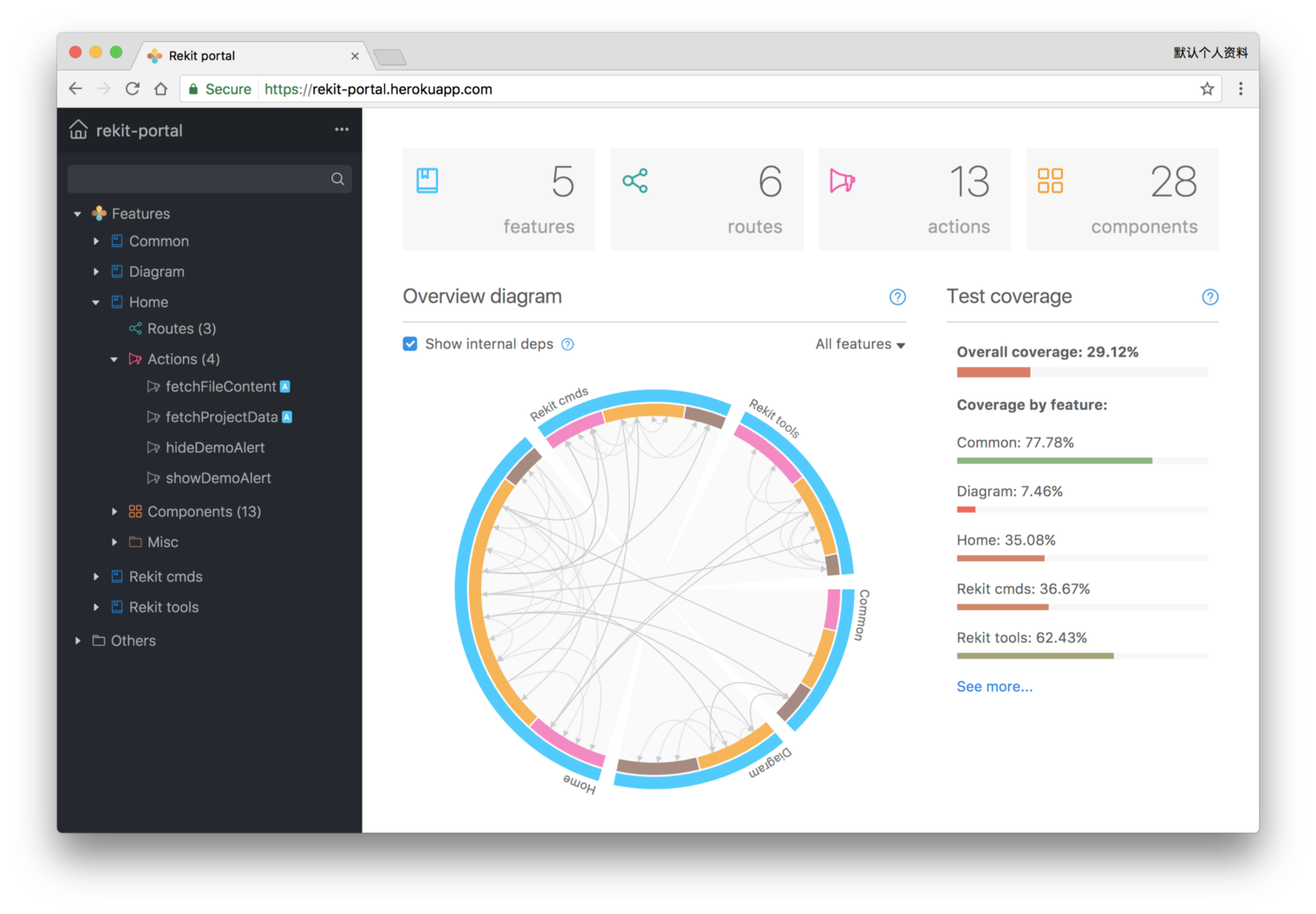
After creating the project and installing dependencies, you can use the powerful Rekit tools to manage the project and generate boilerplate code. Rekit portal, a web-based tool shipped with Rekit 2.0, works as an IDE for React development. Components, actions, and routes can all be created, moved and deleted by the Rekit portal.

You can find a live demo of Rekit portal online.
How does Rekit differ from other solutions?#
There have been many boilerplates and scaffolding tools for React apps. Rekit may be the most complete solution, the key differences being:
- It provides a production ready solution rather than a starter kit.
- It provides powerful tools like the command line interface and the web interfaces to manage the project.
- It may be the first tool that enables renaming and deletion of Redux actions, which is important for code refactoring.
- It supports the latest versions of dependencies like React 15.6, webpack 3, React Router 4 and so on and will stay up to date.
Why did you develop Rekit?#
I like to create tools to automate my daily work. Rekit was originally a toolset for helping create boilerplates for another project, the goal being boilerplate reuse in other projects. I realized that it might be useful to share this with others and so I created Rekit. It helped my team a lot.
What next?#
I'd like to make Rekit more robust by adding more test cases. The docs can also be improved, and more tutorials can be written. It would be nice if Rekit could become more popular and be acknowledged by more people. I would like to create more Rekit plugins to add new capabilities to Rekit, such as support for React Native, server-side rendering, etc.
What does the future look like for Rekit and web development in general? Can you see any particular trends?#
I think "JavaScript/frontend fatigue" is still the main pain point for web development. There are too many options and best practices, and it's hard to make decisions about which are better.
Rekit is just a toolkit through which we share our best practices for creating web apps using React, Redux and React Router. We hope more people can benefit from it just like we do. To be honest, I can't see any particular trends, but I believe React will be the final winner.
What advice would you give to programmers getting into web development?#
Read specifications first, especially ECMAScript. It won't take long, and it's beneficial for understanding the foundations of web development. If you understand the specifications, you can know how React, Angular and any other library work. There is no magic behind them.
Who should I interview next?#
afc163 if possible. He is one of the leading developers of Ant Design which I think is the best UI library for React.
Any last remarks?#
Thanks to those who contribute to Rekit by reporting issues, asking questions and recommending Rekit to others! You all help to make Rekit better.
Conclusion#
Thanks for the interview Nate! It's nice to see solutions like this appear around React as they address specific pain points the community has.
Learn more about the project at Rekit site.